Masterprojekt “Brainstorm” – Webbasierte Kollaboration mit WebRTC

- Webbasierte Plattform für Web Meetings & Online Kurse
- ➢ Echtzeitkommunikation
- ➢ Auf Basis von WebRTC
- ➢ Kommunikation der Teilnehmer innerhalb von Sitzungen
- ➢ Kollaborationserweiterungen○ Präsentation ○ Whiteboard
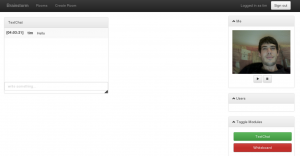
○ Text Chat
○ Dateiaustausch
Technologien:
- WebRTC
○ HTML5 - ➢ Node.js als serverseitige Plattform
- ➢ Sails.js als MVC-Webframework○ socket.io○ Passport.js
- ➢ jQuery & Bootstrap zur Darstellung
- ➢ PDF.js
- ➢ Literally Canvas

